Deploy
Deploy your Apps to production with Hypermode
Once you’ve developed and tested your App locally, you’re ready to deploy it to production on Hypermode. This guide walks you through setting up automatic deployment for your Modus app.
Prerequisites
Before deploying, ensure you have:
- A completed Modus app (see the Develop guide for setup)
- A GitHub account and repository
- Your app configured in the Hypermode console (see the Create Your App guide)
Automatic deployment via GitHub Actions
Add a GitHub Actions workflow to your repository for automatic deployments.
Create .github/workflows/ci-modus-build.yml:
This workflow can stray out of date as new Golang releases are made. If you encounter issues, checkout our open source recipes repo.
Once the workflow is added, any push to the main branch automatically
deploys your app:
The deployment automatically:
- Builds your Modus app via GitHub Actions
- Deploys to your Hypermode endpoint
- Makes your functions available via GraphQL
Deployment output:
Production features
Your deployed app includes:
- Automatic scaling: Functions scale to zero when not in use
- HTTPS endpoints: Secure GraphQL API
- Bearer token auth: API key authentication
- Real-time logs: Monitor function execution in the Activity tab
- Environment variables: Manage secrets and configuration
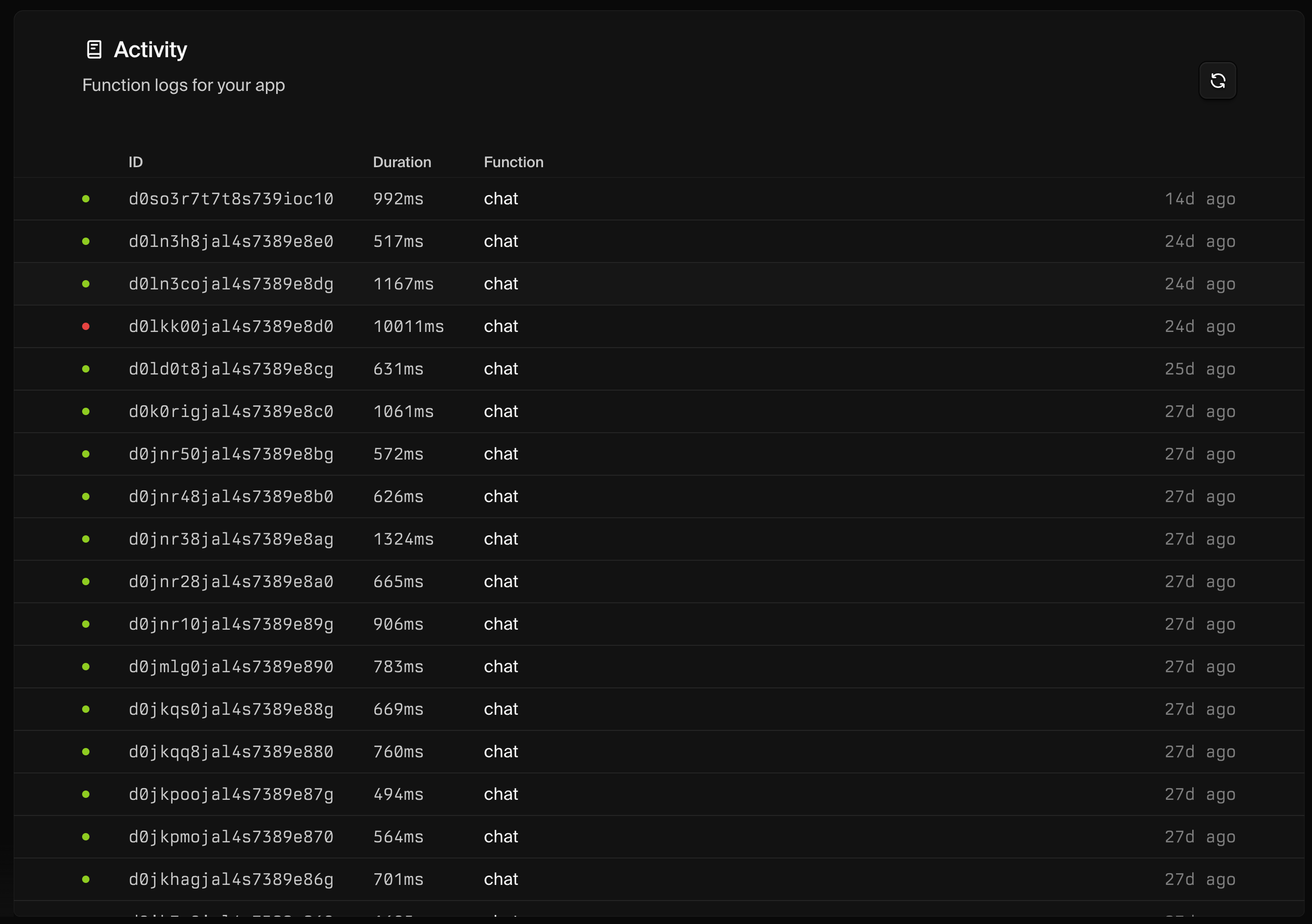
Viewing function activity
Monitor your function executions in the Activity tab:

You can see:
- Function execution history
- Response times and duration
- Success/error status
- Execution timestamps
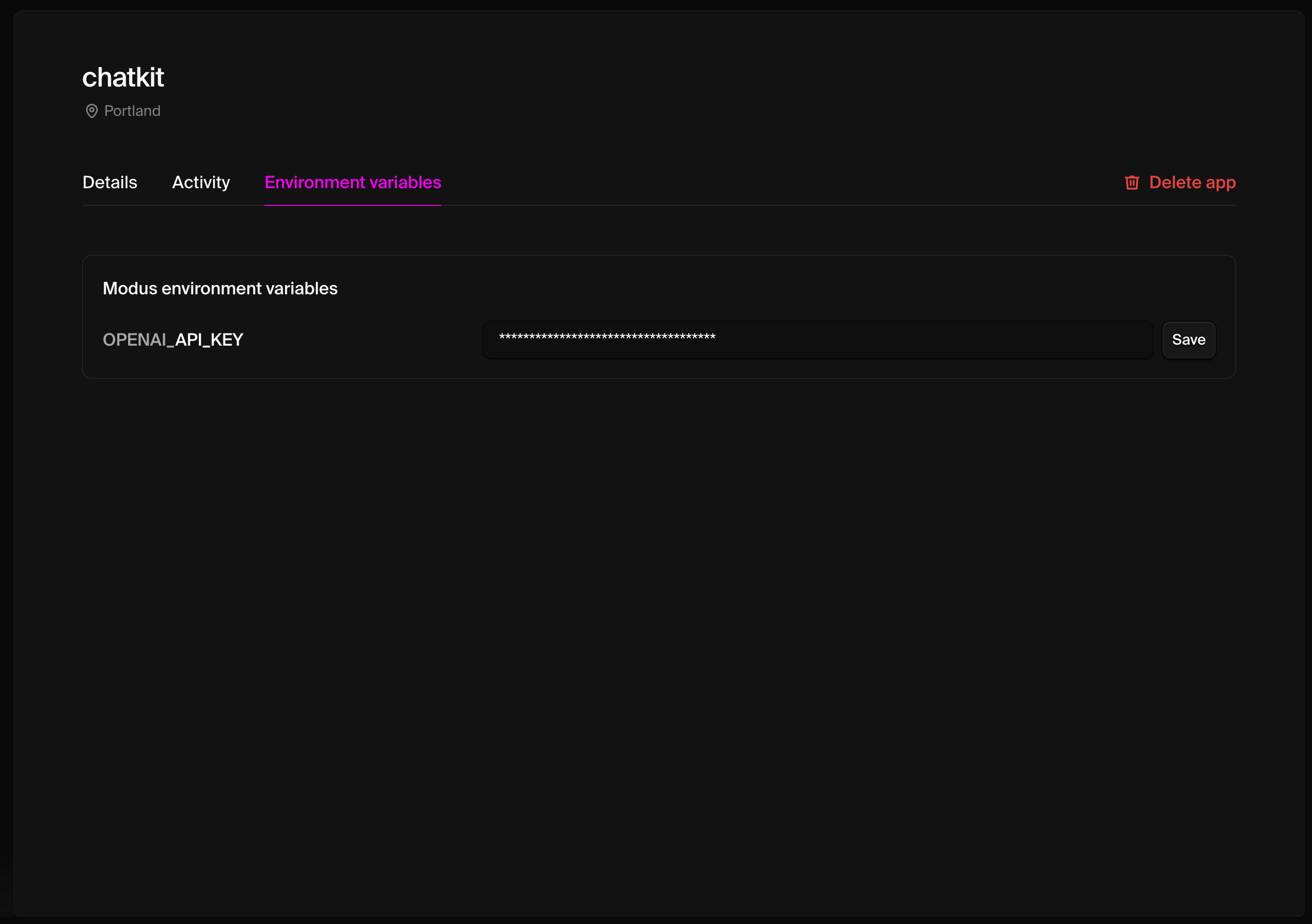
Environment variables
Configure environment variables in the Environment variables tab:

Set production environment variables for:
- API keys and secrets
- Database connection strings
- Feature flags
- External service configurations
Testing your deployment
Test your deployed functions via GraphQL:
Next steps
With your app deployed, your development workflow becomes:
- Develop and test locally with
modus dev - Commit and push changes to GitHub
- Automatic deployment to production
- Monitor via Hypermode console
Your Modus app is now live and ready to handle production traffic with automatic scaling, built-in observability, and secure endpoints.

